- Раздел: Верстка
Для некоторых проектов критически важным фактором является местоположение сервера, на котором физически лежит сайт. Как определить местоположение сервера? Это можно сделать при помощи сервиса http://pr-cy.ru/
Вбиваем адрес сайта, ждем, пока закончится анализ - и вуаля! Наряду со всякой интересной информацией, в разделе "Серверная информация" - графа "Местоположение сервера".
- Раздел: Joomla
Шаблоны joomla, как известно, бывают под разные версии системы. Но, в сущности, можно переделать любой шаблон для версии joomla 1.5 на более высокую версию. Состав шаблона почти одинаковый. Адаптировать шаблон joomla 1.5 под версию 2.5 легко. Нужно только внимание.
- Раздел: Joomla
Хочу рассказать о своем марафоне по переходу с joomla 1.5 на joomla 3.6. Один раз я уже рассказывала об этом сама себе и вам, дорогие друзья, но с тех пор прошло 4 года и давно уже я на такие дела не подписывалась. Я даже настолько разочаровалась в автоматической миграции, что поступала следующим образом: если мне нужно было произвести миграцию joomla, я ставила чистую систему на поддомен, ставила новые компоненты и импортировала контент через базу данных, а модули и меню восстанавливала вручную на новой установке. Это, конечно, можно делать, если сайты небольшие и не сложные по структуре. Но если сайты сложные, то при переносе возникнет масса глюков, проблем, неразрешимых задач, так что это обновление автоматическим можно назвать очень условно.
Однако! Мигрировать с joomla 1.5 на joomla 3.6 ВОЗМОЖНО! Если это пил Иван, значит, можно пить и вам! То есть, если я смогла осуществить этот процесс, то и вы сможете!
- Раздел: Joomla
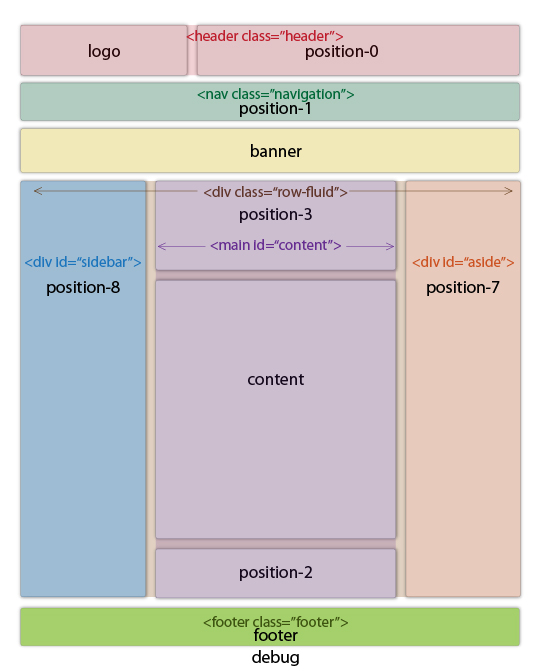
Я неравнодушна к шаблону Protostar. Это прекрасная разработка, достаточно нейтральная, не перегруженная и гибкая. Из него можно сделать очень много! Вот картинка с позициями модулей Protostar.

- Раздел: Верстка
Появилась у меня задача сделать на сайте блок с собственной полосой прокрутки. Я по наивности думала, что здесь нужен javascript и долго парилась с плагином tiny scrollbar, очень милым и красивым, но почему-то допускающим только очень небольшую высоту блока (до 300 пикселей). Как только высота прибавлялась, полоса прокрутки исчезала.
И вот позор мне! Оказывается, для того, чтобы решить эту задачу просто, достаточно знать css. Делаем div, ставим ему размеры и свойство overflow:auto! И все. Вот откуда я это вычитала. И не то чтобы я ничего не знала об overflow - но про прокрутку как-то забыла.
- Раздел: Верстка
В Joomla есть замечательная встроенная возможность вывести что угодно во всплывающем окне (лайтбоксе) - форму, картинку, текст. Там уже заложено модальное поведение, надо только его включить.
- Раздел: Joomla
Из чего состоит простой шаблон для joomla 3 и какие там должны быть буквы? Вот "рыба" для создания шаблона joomla 3.
- Раздел: Верстка
Простая такая задача, очень актуальная в условиях адаптивной верстки. Как выровнять список по центру, так чтобы при сужении окна браузера он никуда не съезжал?
А вот так:
- Раздел: Верстка
Небольшая заметочка для себя: чтобы узнать версию php на хостинге, нужно создать файл php с таким содержанием:
<? echo phpinfo(); ?>
загрузить в корень сайта и запустить.
Ну, а в панели управления joomla эту версию можем увидеть в Информации о системе)))
Путь в художники
Рассказываю о том, как рисовать в бесплатной графической программе Inkscape.


